As advertising avenues widen, businesses are out to utilize every platform that can help them increase their market share. In order to optimize your ads, advertising platforms like Meta (formerly Facebook) provide you with pixels you can install on your website.
These Pixels, such as the Meta (formerly Facebook) pixel, track visitor activity on your website and report it to the connected advertising platform. Google came up with a great solution for managing all your Pixels in one place - Google Tag Manager (GTM).
In this article, you will learn about the power of using the Meta pixel on your website and how to add it to Google Tag Manager to generate more leads and more revenue.
What is Meta (formerly Facebook) pixel?
The Meta pixel is a tracking code generated from your Facebook ad account and implemented on the header section of your website.
It captures specific actions visitors perform on your site and provides you with data to help you refine your Facebook and Instagram advertising campaigns to maximize performance.
You can use the data your Meta pixel records to show your ads to different audience segments based on their actions on your site. After creating custom audiences based on your Pixel data, you can also use them to create lookalike audiences to acquire new customers.
The Meta pixel is created and managed using the Facebook Business Manager.
I don't want to go too deep into technicalities, but if you're interested, we have an excellent article explaining in further detail how does Meta pixel work.
What is Google Tag Manager (GTM)?
In a nutshell, Google Tag Manager (GTM) lets you manage all the e-marketing tags (AKA Pixels) on your website in one place.
GTM is built to assist you to smoothly update JavaScript codes for measurement and optimization on your website and mobile app. With GTM you can manage the tags on your website without editing its code.
In addition, GTM supports tags for all the big advertising platforms: Google, Facebook, LinkedIn, Twitter, Pinterest, TikTok, etc. Some are natively supported by the GTM and others use templates that are maintained by 3rd parties.
Why should I add a Meta pixel to Google Tag Manager?
The Meta pixel has great importance in three areas: Audience creation, measurement, and optimization.

Let's break it down into the 7 main benefits of adding the Pixel to your Google Tag Manager.
1. Gather audience insights
You can still benefit from a Meta pixel even if you are not ready to run Facebook ads yet.
Even if you don’t know yet which events you should track, the Pixel automatically tracks Page Views, and you can also turn on Automatic Events to let it automatically track essential website actions.
If you start collecting data on your website visitors now, it’ll be much easier for you to optimize your ads in the future.
This way, you won’t need to start from scratch when you decide to run ads - you’ll already have data to work with.
2. Create custom audiences
The key insights you get from visitor activities on your website can help you create custom Facebook audiences for retargeting.
This way, you can use Meta pixel data to create various audiences based on their actions on your website.
Some examples of powerful audiences you can create are people that visited certain product pages, added to cart, or completed sign-up on your website. You can use this information to tailor ads to audience segments.
3. Create lookalike audiences
The data used to create custom audiences also allows you to build lookalike audiences based on them. These are users who share similar characteristics with your source audience.
Facebook uses artificial intelligence to identify these people among its users and allows you to create a large audience with traits similar to people who showed interest in your product or service.
You can then target these people and increase your chance to drive conversions and expand your customer base. Lookalike audiences are one of the most powerful tools for acquisition prospecting campaigns.
4. Track conversions
As you run Facebook ads, you aim to maximize your return on ad spend (ROAS). In order to measure that, you need to use a Meta pixel to track your website conversions.
The Pixel will provide you with key information about all the different actions people take on your website and will help you assess how much revenue your ads are making for you.
This information will be available for you in the Facebook Ads Manager, where you can implement your insights to optimize your ads.
5. Optimize for conversions
The Meta pixel grants you the ability to launch ad campaigns targeting the audience with the highest probability to convert.
If you are trying to target an audience that will drive you the most sales, Facebook will display your ads to people who are more likely to take a Purchase action.
This can be achieved by defining the suitable campaign objective, but conversion optimization is only possible if you have the Meta pixel installed on your website.
6. Facebook ads optimization for maximum value
The data you obtain from your Meta pixel provides information about customers who purchase on your website and about the amount they spent.
You can use this Pixel information to show your ads to the “big spenders” - your most profitable customers. You can also use this audience as a basis for a lookalike audience that is prone to drive conversions.
7. Dynamic product ads

Sometimes people may visit your website and click on products but not complete the purchase. They may even add the product to their wishlist or cart and abandon it there.
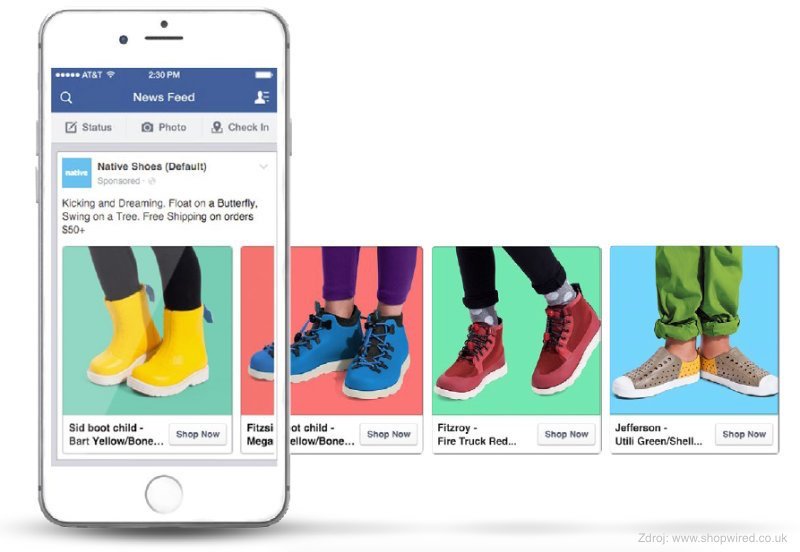
The Meta pixel will work out the magic for you to reach out to such people as they could still be potential buyers. The Pixel data allows you to retarget these visitors with ads showing the same product they were interested in. These ads are called dynamic product ads.
This was a brief summary of the great advantages of the Meta pixel. You can, of course, read another article in order to learn how to use the Meta pixel in ads.
If you're planning a Black Friday/Cyber Monday campaign (or any other big sale), you should check out our guide.
How to add a Meta pixel to Google Tag Manager
First, if you didn’t create a Meta pixel yet, you should read our article about creating a Meta pixel.
After creating the Meta pixel, you can choose whether to add it to your Google Tag Manager via the Facebook Events Manager or via your GTM’s UI.

Add the Meta pixel code to Google Tag Manager
- Log in to your Google Tag Manager account.
- Select your website's container and click “Add a new tag”.
- Click “Custom HTML Tag” and enter a name for your tag. It better be related to Meta pixel, so you’ll be able to identify it later 😉
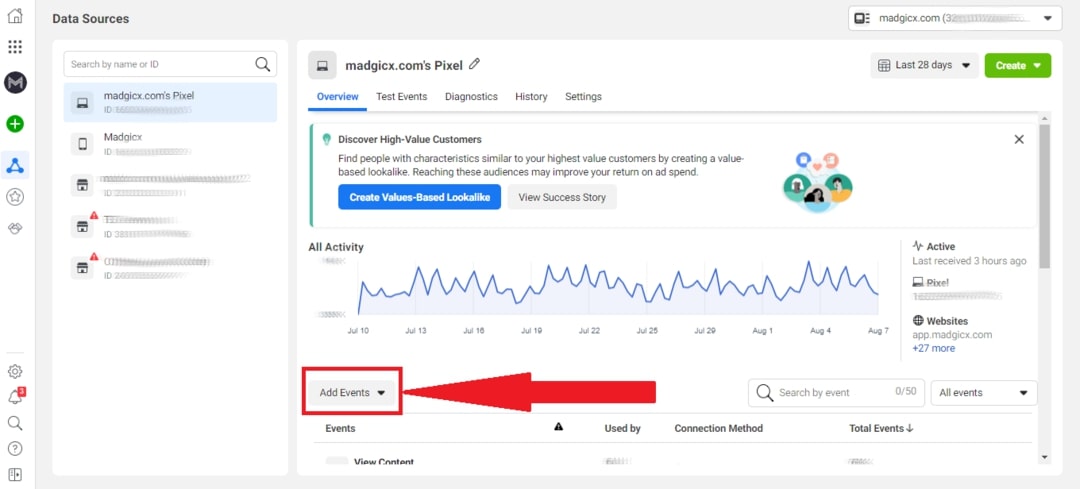
- Go to Events Manager and select “Add Events”.

- Select “From a New Website” and then “Install code manually”.
- Click “Copy Code” to copy the entire pixel base code.

- Return to Google Tag Manager and paste the code into the HTML container.
- Click the “Advanced Settings” dropdown menu and select “Once per page” under “Tag firing options”.
- Under “Fire On”, select “All Pages”.
- Click “Create Tag”.
Create Tags For Specific Actions
With the base code installed you can now create tags for specific actions targeting different events, such as when loading a “Purchase” page or clicking on an “Add to Cart” button.
More about the available Meta pixel events later on in this article.
This is how you create action-specific tags:
- Go to Google Tag Manager, select your website’s container, and click “Add a new tag”.
- Click “Custom HTML Tag” and give it an indicative name.
- Insert the relevant event code snippet. You can add whatever event parameters you wish to track.
- Proceed to “Advanced Settings” and select “Once per event” under “Tag firing options”.
- Make sure you set the tag to fire after your base code by checking the box under “Tag Sequencing” and selecting your base code tag.
- Select an appropriate trigger for your site under “Fire On” and then click on “Create Tag”.
- Follow a similar process to set other events on your website.
- All tags will be displayed in a list and once you ensure they are okay, click on “Publish” to apply the tags to your website.
Connect Google Tag Manager to Events Manager
You can also add the Meta pixel to your Google Tag Manager via Facebook’s Events Manager.
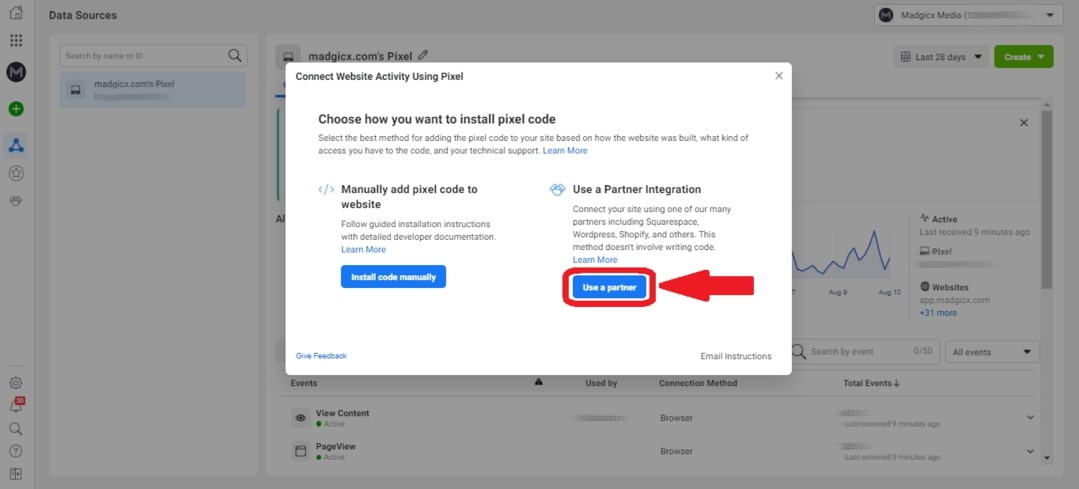
- Go to Events Manager and click on “Add Events”.
- Select “From a New Website” and then “Use a partner”.

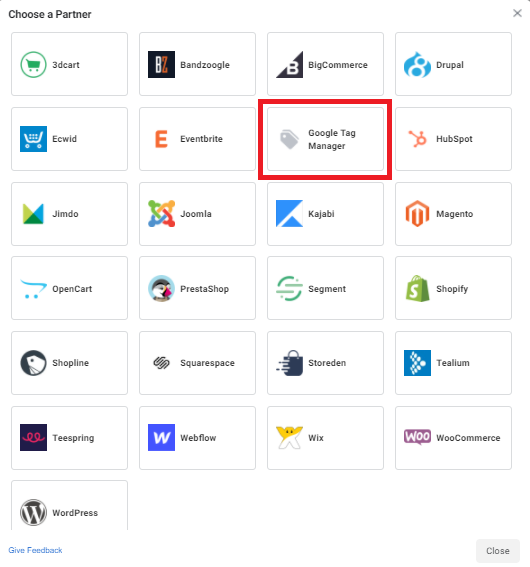
- Select “Google Tag Manager” from the list of partner integrations.

- Follow the on-screen instructions.
Meta pixel standard events

The next step, after adding the Meta pixel to your Google Tag Manager, is setting up your desired events.
You can either do it manually using the relevant event codes or via Facebook’s Event Setup Tool. Read another one of our articles to learn how to set up standard events.
Meta pixel standard events are a means by which Facebook’s intelligent machine learning models decipher and relay audience insights, measurements, and ad targeting performance metrics.
These are Meta's standard Pixel events that you can add to your Google Tag Manager:
- Add Payment Info: The addition of payment information, such as a credit card, during the checkout process.
- View Content: A visit to a web page that is important to you, such as a product or a landing page. This event only tells you that someone visited a specific URL, but not what they did or see on the page.
- Add to Cart: The addition of an item to a shopping cart or basket.
- Add to Wishlist: The addition of an item to a wishlist.
- Complete Registration: A submission of information by a customer in exchange for a service provided by your business, such as signing up for your email list.
- Contact: A phone call, SMS message, email, chat conversation, or any kind of contact between a customer and your business.
- Customize Product: The customization of a product via any kind of configuration tool or app your business has.
- Donate: A donation made to your organization or cause.
- Find Location: When a person finds one of your locations with an intention to visit. For example, searching for a product on your website and finding it in one of your stores.
- Initiate Checkout: The start of a checkout process.
- Lead: A submission of information by a customer with the understanding that they may be contacted by your business later on. For example, signing up for a trial.
- Purchase: The completion of a purchase, usually signified by receiving purchase or order confirmation, or a transaction receipt.
- Schedule: The booking of an appointment to visit one of your locations.
- Search: A search performed on your website, app, or other property.
- Start Trial: the start of a free trial of a product or service you offer.
- Submit Application: The submission of an application for a product, a service, or a program you offer, such as a credit card, an educational program, or a job.
- Subscribe: The start of a paid subscription for a product or service you offer.
Custom conversions
When should you create additional custom Meta pixel conversions beyond the standard events you installed on your Google Tag Manager?
Do it when you want to tell Facebook what’s the value of specific conversions for you.
You can also use customization to distinguish between people who viewed different pages on your website, such as different product pages. Later on, you’ll be able to show them exactly the ads they're interested in.
Custom conversions use URL rules based on specific URL or URL keywords, domains, or additional parameters.
Read another one of our articles if you wish to learn how to set up custom conversions on your website.
For better clarity, let us now understand custom conversions with a couple of hypothetical situations.
Custom conversion example #1
Let us assume that you have an eCommerce business that sells products for different pets, such as dogs, cats, fish, and birds.
When creating future campaigns, you’d like to retarget people with ads offering the products that are most relevant for them. Therefore, you’d like to distinguish between people who have fish at home and bird owners, for example.
That is very easy to do with custom conversions: Just create URL-based rules for the View Content conversions for each of the relevant pages on your website.
Another way to do it is by using event parameters, such as content_category, content_ids, or content_type. In this case, you’ll need to set up a product catalog, but the advantage is that every product you add to a specific category will be automatically added and fire the relevant custom conversion.
After setting up these custom conversions, you can segment your website visitors and create custom audiences for retargeting. Afterward, you’ll be able to create lookalike audiences for acquisition based on these custom audiences.
This way you’ll be able to target fish lovers with ads that are relevant for them and bird fans with ads that will be especially attractive for them.
Custom conversion example #2
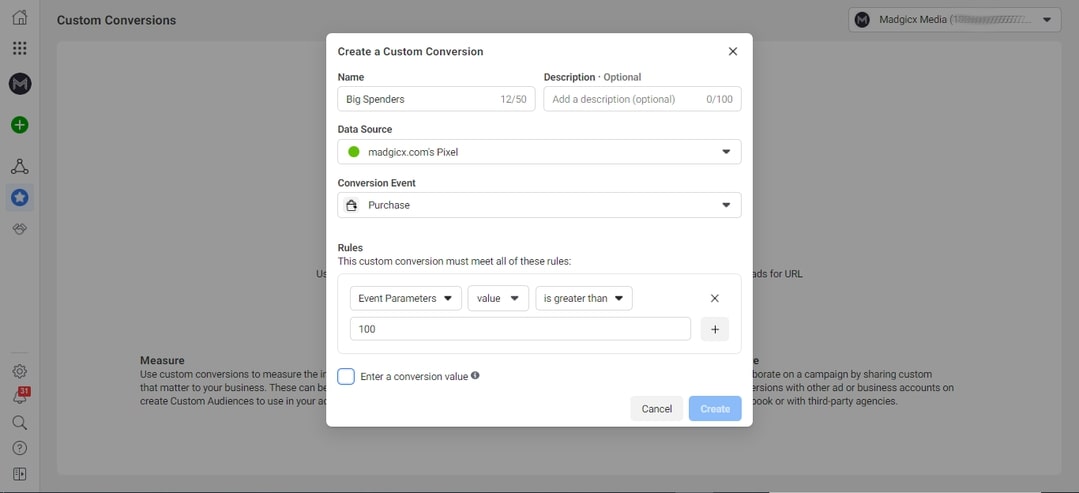
A very general example that can apply to many types of businesses is tracking “big spenders”.
Let’s say you have an online eCommerce store, and you set up a Purchase event. It may be that not every purchase on your store has the same value for your business. Some customers may buy more products or more expensive products than others.
This is why it’s essential to customize your Purchase events using the value parameter to identify people who made especially big purchases on your website.

Custom events
The next level of customization is called “custom events”.
These events are needed when you have important steps of the funnel that are not included in the standard ones. Every step of your funnel should trigger a Pixel event.
For example, if you have a questionnaire, your Pixel should fire an event for each step of the form.
In order to create such Meta pixel events, you have to add the relevant Javascript code to the relevant page on your website.
Pro Tip: Don’t create custom events that are meant to replace standard Pixel events. If Facebook has already created a standard event, such as Purchase, for example, use it when the event is a purchase. Facebook knows best how to find people who are likely to purchase and will optimize your ads for this type of conversion if you set it up correctly. However, if you create a custom event that is meant to replace it, Facebook won’t be able to optimize for it properly, and you might miss out on potential customers.
Offline events
All of these Meta pixel events are great and very helpful when it comes to tracking actions people take on your website.
But what if, in addition to your eCommerce store, you also have a store “in the real world”?
How can you track the effect your online advertising has on sales in your “real-world” store?
Have no fear, Facebook offline events are here!
Tracking your offline conversions will allow you to get a full view of your ad performance and also let you create custom and lookalike audiences based on visitors to your “real-world” store.
Efficiently monitoring offline events is essential for implementing a successful omnichannel marketing strategy.
Read another one of our articles if you wish to learn how to set up offline events.
How to check if your Meta pixel is working with your Google Tag Manager?

The most simple way to check that your Meta pixel was successfully installed on your website is by utilizing Google chrome’s Facebook Pixel Helper extension.
This extension is now also available for Microsoft Edge and not only for the Chrome browser.
The Pixel Helper will show you whether your Pixel is active and help you troubleshoot different issues.
Use this link to add the Facebook Pixel Helper Chrome extension to your browser and go to your website.
If your Pixel is working, the extension icon will turn blue and show the number of active Pixels on the website. Check also that the Pixel installed on your website has the same ID as the one you see in the Events manager.
Clicking on the extension icon will open a pop-up window, that will tell you whether your Pixel is working properly. If not, an error notification will appear.
You can troubleshoot Pixel-related issues using Facebook’s Diagnostics and Test Events tools. Furthermore, Facebook’s Test Events tool will help you test that your Pixel registers events properly.
Key takeaways
Google Tag Manager is definitely a great tool for managing all the different Pixels on your website. Moreover, Meta pixel is one of the most essential tags you need to add to your GTM.
The Meta pixel provides you with indispensable data about visitor activity as they interact with your website. You can use that information to tailor Facebook ads to audience segments based on their activities on your website.
It will also help you monitor conversion rates and improve your ad performance to maximize your return on ad spend.
After adding a Meta pixel to your GTM, you can set up the events you wish to track. Now it's time for you to get more information and tips regarding Meta pixel events.
*Contributed to this article: Caleb M.
After the iOS 14.5 update, the Meta Pixel alone can no longer give you all the data you need to make effective scaling decisions. Solution? Get accurate performance data with Madgicx Cloud Tracking (MCT).
Yuval is the Head of Content at Madgicx. He is in charge of the Madgicx blog, the company's SEO strategy, and all its textual content.












